2023. 1. 18. 14:09ㆍFlutter

앱을 만들면서, 사용자의 월간 활동 내역을 모아서 모여주는 기능이 필요했다.
내가 구현하고자 했던 기능은 구체적으로 아래와 같다.
(구현할 기능) → (요구되는 조건)
- 사용자에게 우리가 디자인한 달력을 보여준다.
→ 캘린더 디자인의 세부 사항들을 변경할 수 있어야 함. - 사용자가 활동한 내역이 있는경우, 해당 날짜에 이를 알아볼 수 있는 표시를 해준다.
→ 조건부로 컴포넌트 디자인 변경이 가능해야 함. - 해당 날짜를 클릭하면 사용자가 했던 활동 내역이 보인다.
→ 컴포넌트 구성 요소와 상호작용이 가능해야 함.
뭔가 구현하려고 하면 못할 건 아닌데, 데드라인에 맞추려면 기한이 부족했다.
그렇기에 이러한 조건을 만족하는 오픈 라이브러리를 찾아 사용하였다.
라이브러리 설치하기
이번에 사용할 table_calendar (https://pub.dev/packages/table_calendar)라는 라이브러리를 설치해준다.
flutter pub add table_calendar
해당 라이브러리는 굉장히 자유롭게 구성 요소들을 편집하는게 가능하고, 상호작용을 넣기도 쉽기에 사용했다.

사용 방법
- 기본 구성으로 사용하기
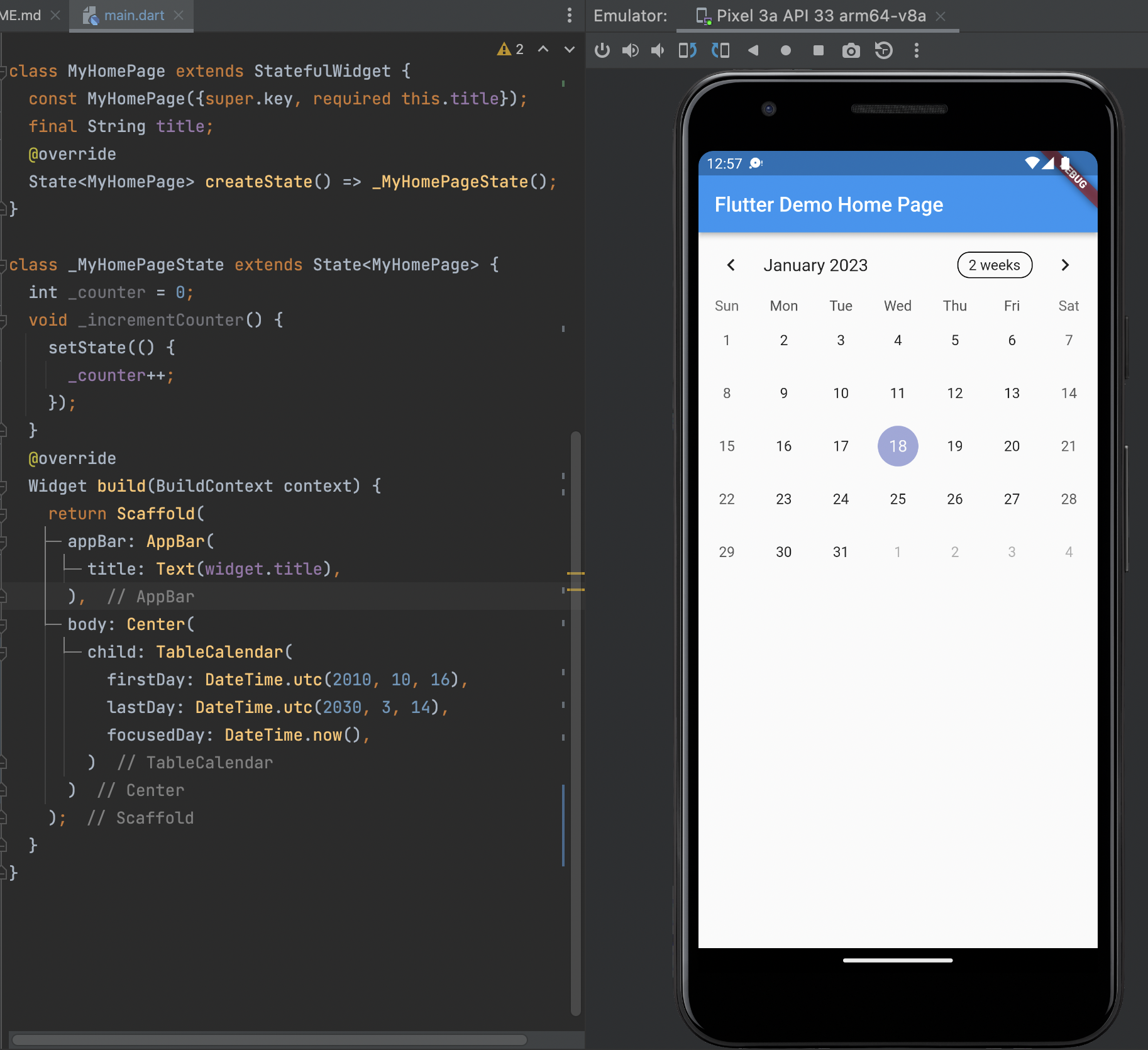
우선 Flutter에서 프로젝트를 처음 실행하면 나오는 이 부분에

라이브러리에서 제공해 주고 있는 기본 코드를 넣어보자
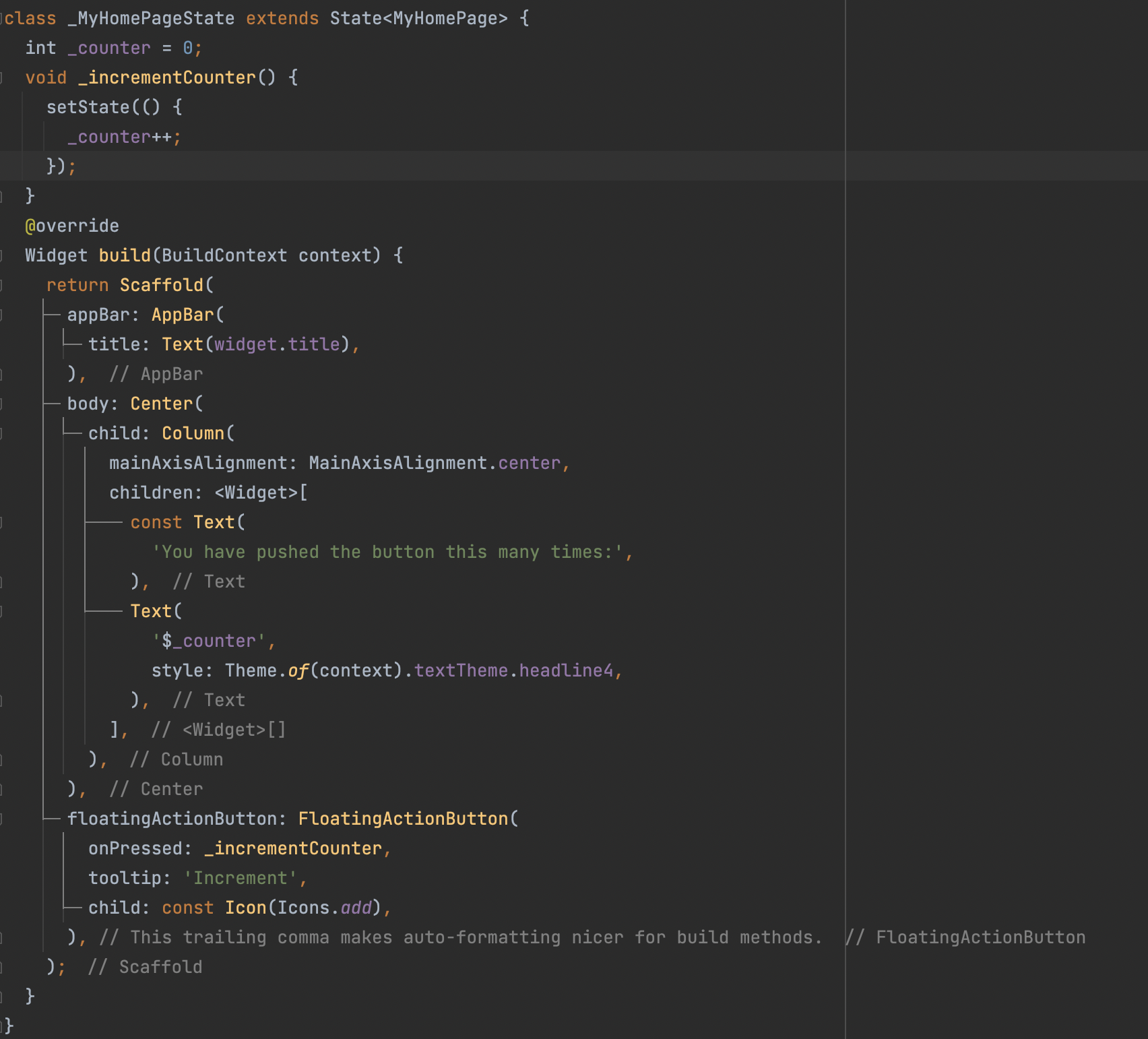
TableCalendar(
firstDay: DateTime.utc(2010, 10, 16), // 달력 전체의 시작 날짜
lastDay: DateTime.utc(2030, 3, 14), // 달력 전체의 마지막 날짜
focusedDay: DateTime.now(), // 달력에서 선택될 날짜
)
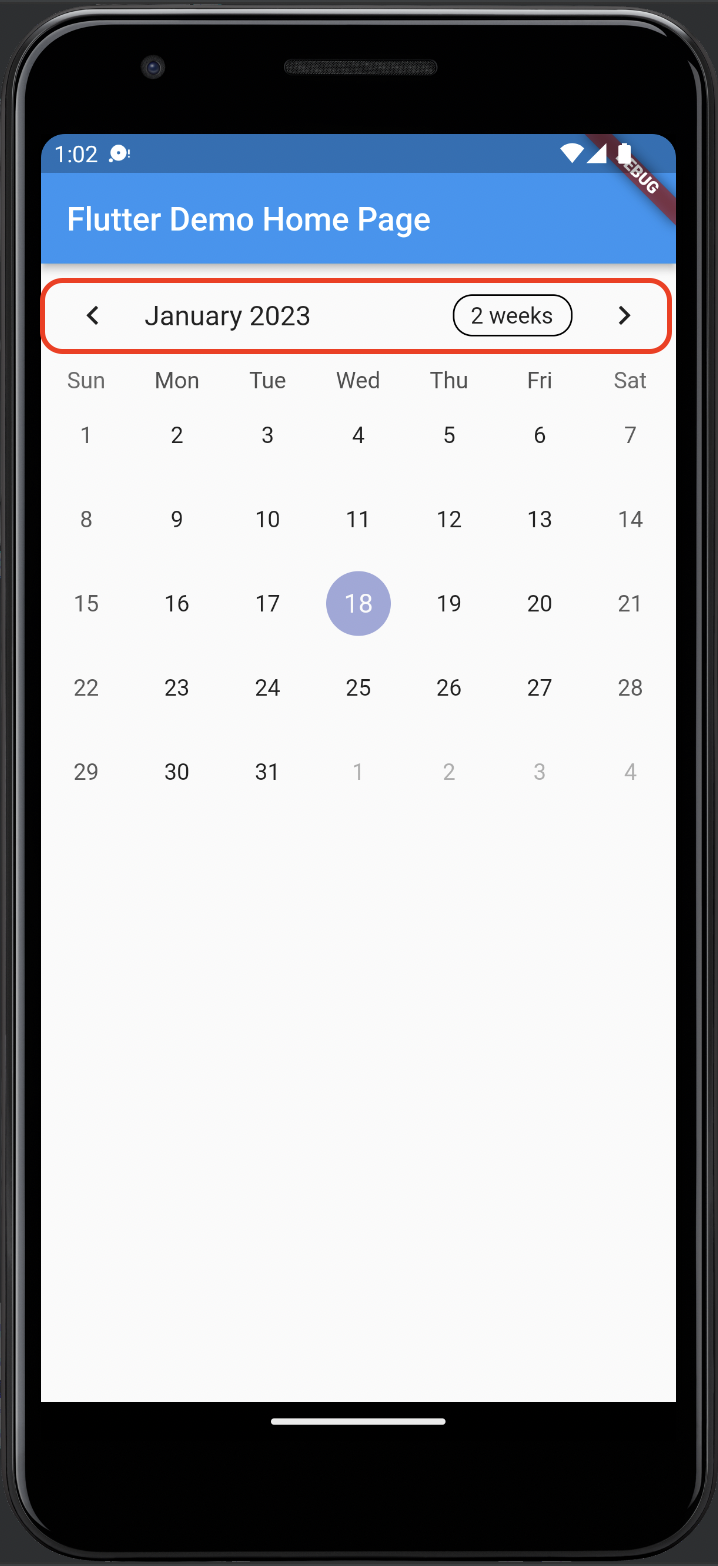
완성한 코드와 실행 모습을 보면 이렇다

- 헤더 스타일 변경하기

테이블 캘린더 구성 요소에 headerStyle을 변경하면 달력의 헤더 부분의 디자인을 변경하는 것이 가능하다.
TableCalendar(
firstDay: DateTime.utc(2010, 10, 16),
lastDay: DateTime.utc(2030, 3, 14),
focusedDay: DateTime.now(),
headerStyle: HeaderStyle(
rightChevronIcon: , // 월을 우측으로 넘기는 버튼 아이콘 지정
leftChevronIcon: , // 월을 좌측으로 넘기는 버튼 아이콘 지정
titleCentered: , // 타이틀을 센터로 설정할 것인지 여부 (true/false)
formatButtonVisible: , //주, 월 단위 등의 표시를 할 것인지 여부 (true/false)
titleTextStyle: , // 타이틀의 텍스트 스타일 지정 (Textstyle 객체)
titleTextFormatter: // 타이틀 텍스트를 무엇으로 할 것인지 지정 ((date, locale)=>(string) 함수)
),
)
- 선택된 날짜, 기념일 등에 특별한 표시하기
테이블 캘린더 구성 요소에 calendarStyle 구성 요소를 변경하여 이를 표시하는 것이 가능하다.
TableCalendar(
focusedDay: achieveController.monthFirstDate.value,
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2030,1,31),
calendarStyle: CalendarStyle(
defaultTextStyle: // 별 다른 특징이 없는 날짜들 표기 (TextStyle 객체),
todayDecoration: // 오늘 날짜 표현 방식 (BoxDecoration 객체),
todayTextStyle: // 오늘 날짜의 글자 스타일 (TextStyle 객체),
holidayDecoration: // 휴일 날짜 표현 방식 (BoxDecoration 객체),
holidayTextStyle: //휴일 날짜의 글자 스타일 (TextStyle 객체)
)
)
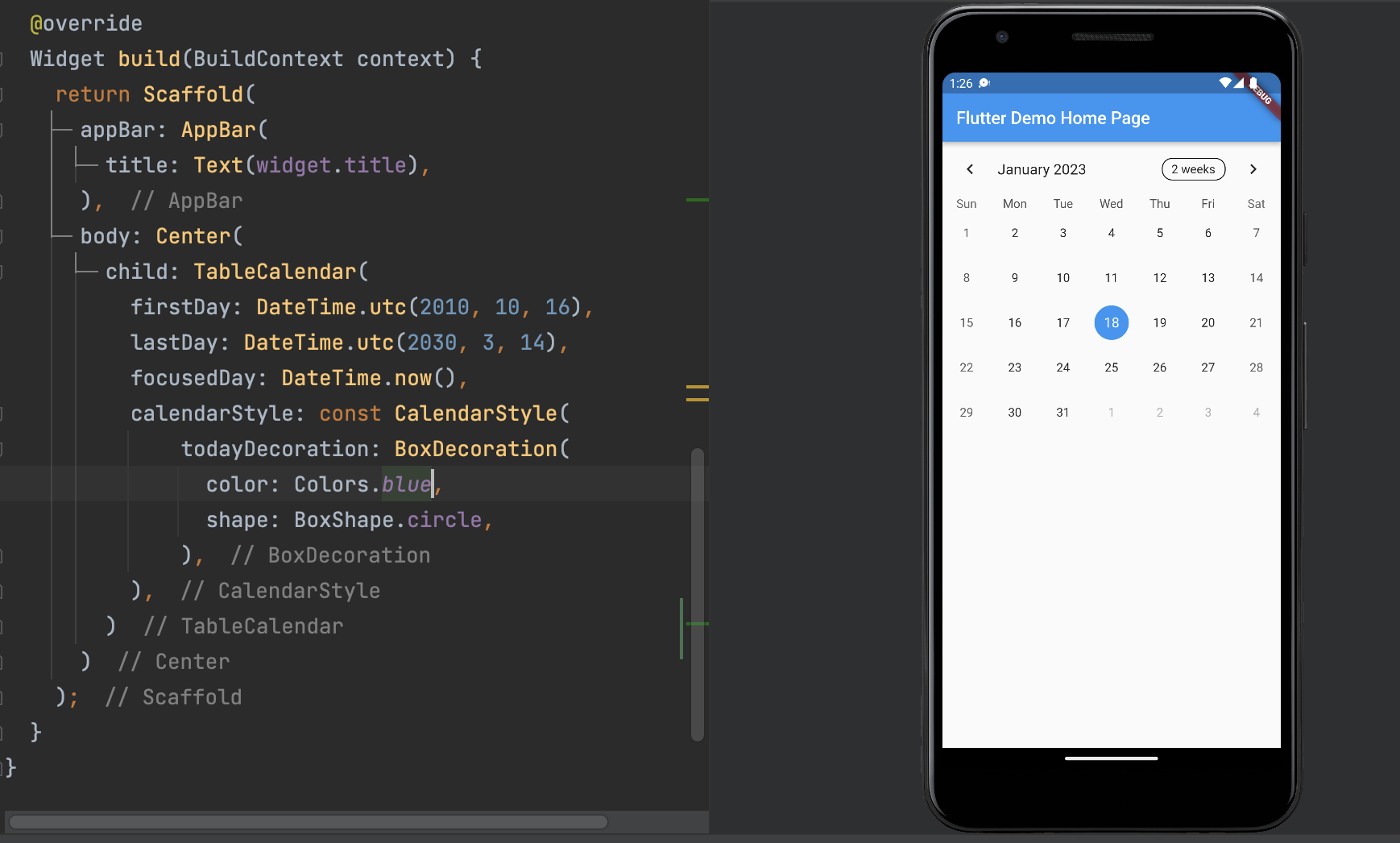
예를 들어, todayDecoration을 색을 변경하여 좀 더 가시성을 높이면 이렇게 할 수 있다.

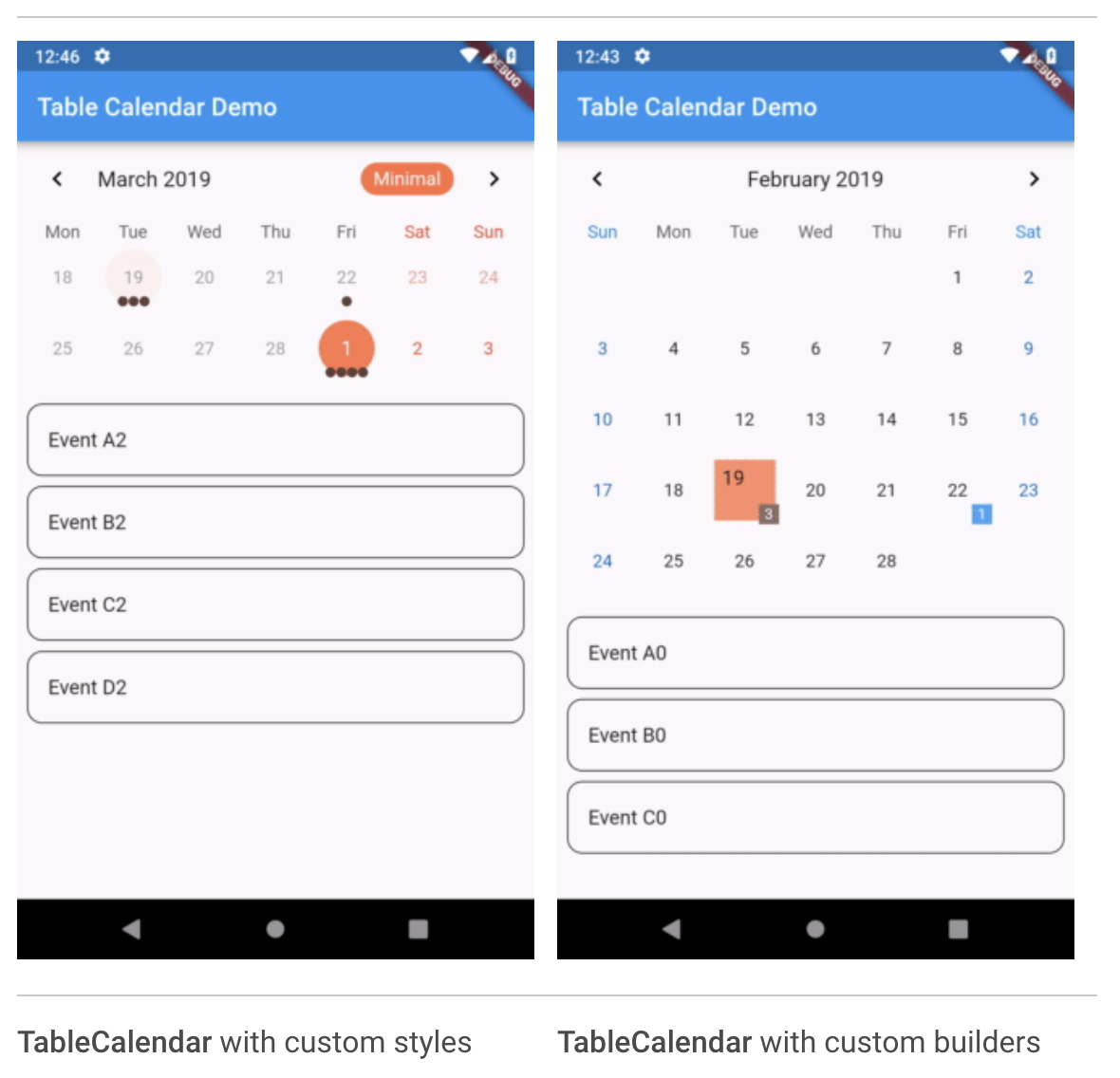
이를 비롯해서 여러 커스터 마이징 기능을 활용해서 달력을 구성하면 이런 화면을 만들 수 있다.

끝.
'Flutter' 카테고리의 다른 글
| [Flutter] Flutter로 내부 저장소 사용하기 (0) | 2022.12.24 |
|---|